We have a new “Container” control in Power Apps canvas apps that enables us to group controls that live inside that container.
Okay, Wait! Didn’t we have a similar feature already that allowed us to group controls by adding a “Group” around them? I had the exact same question when I first came across this new control.
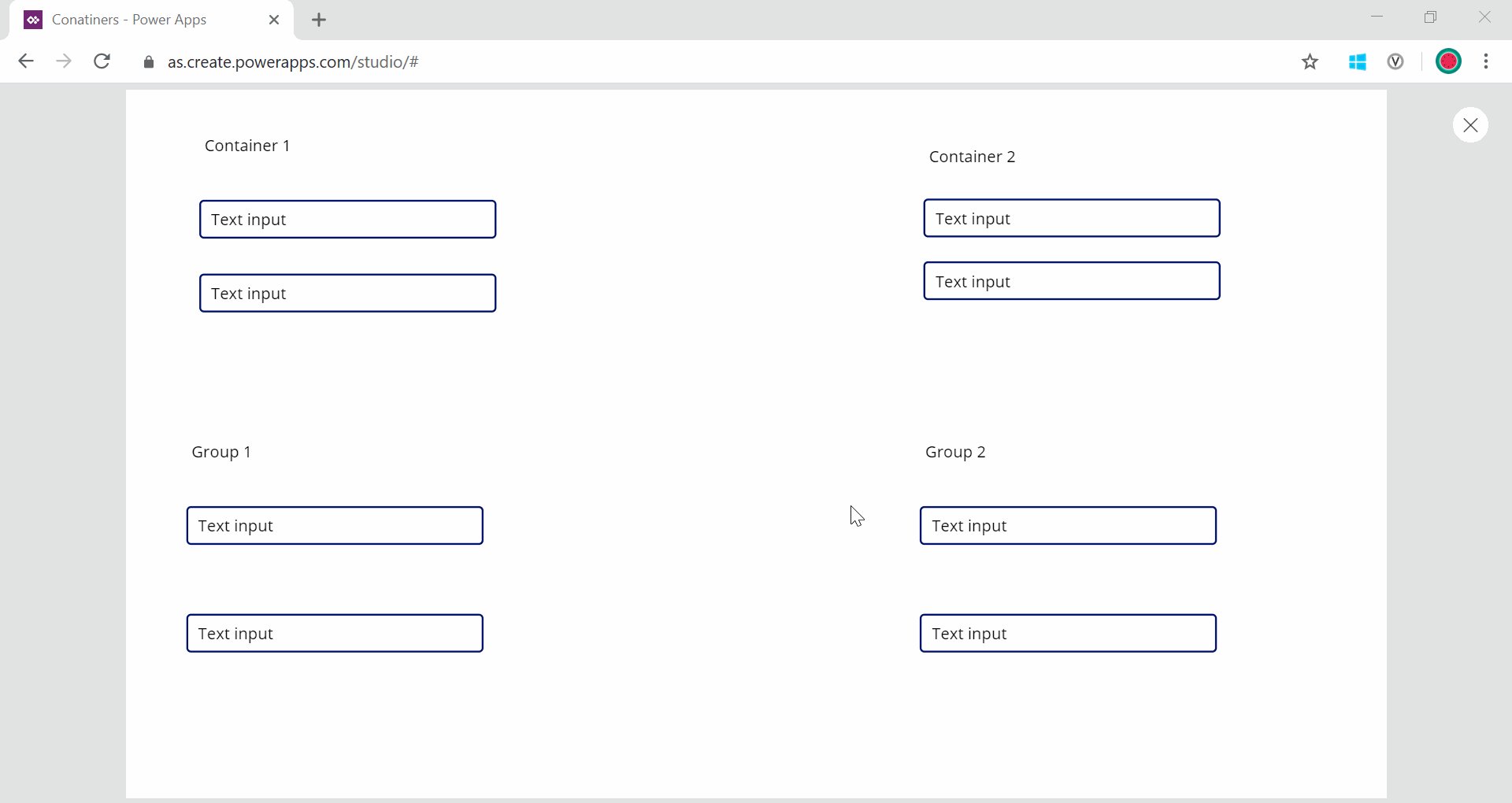
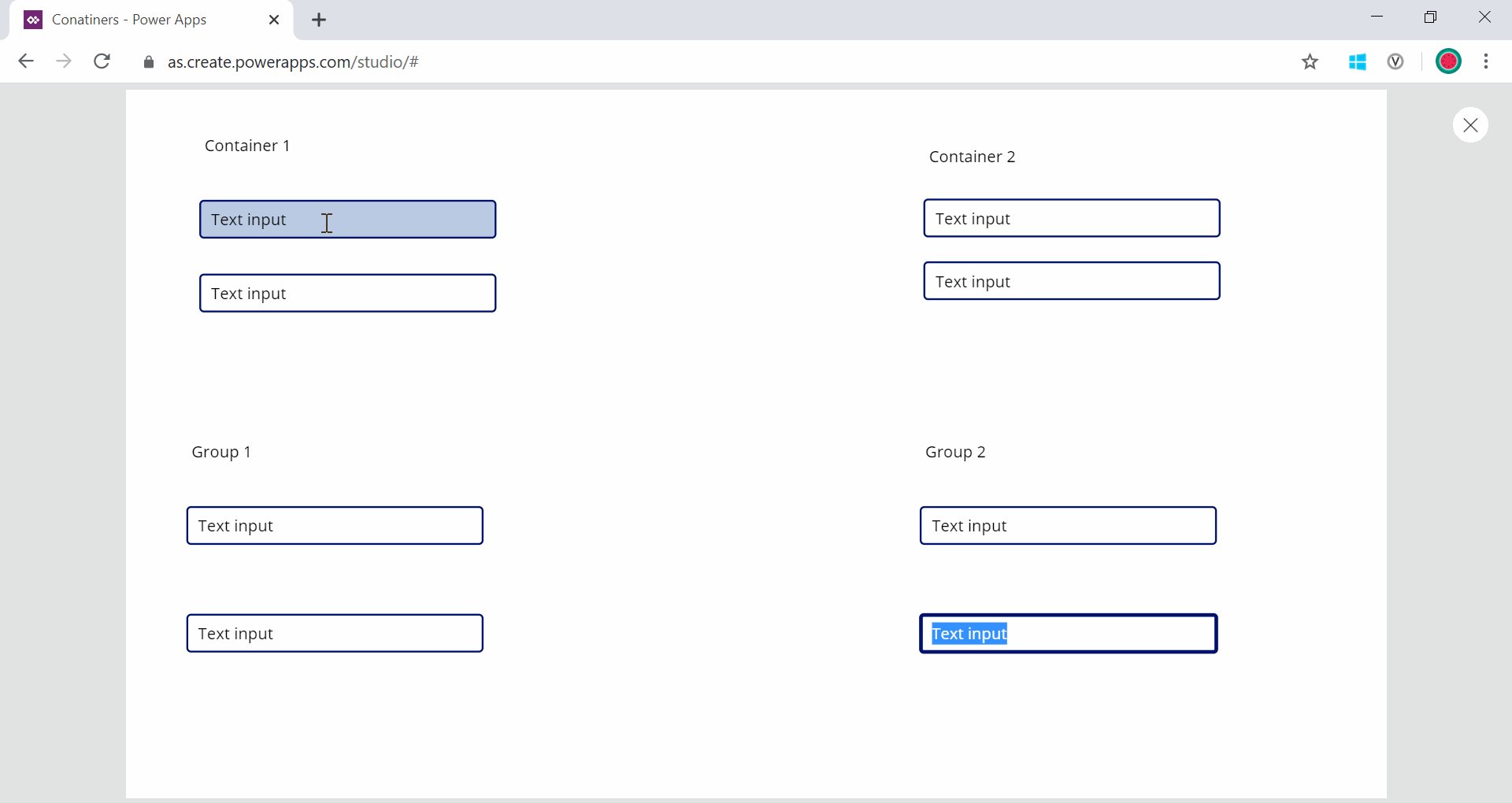
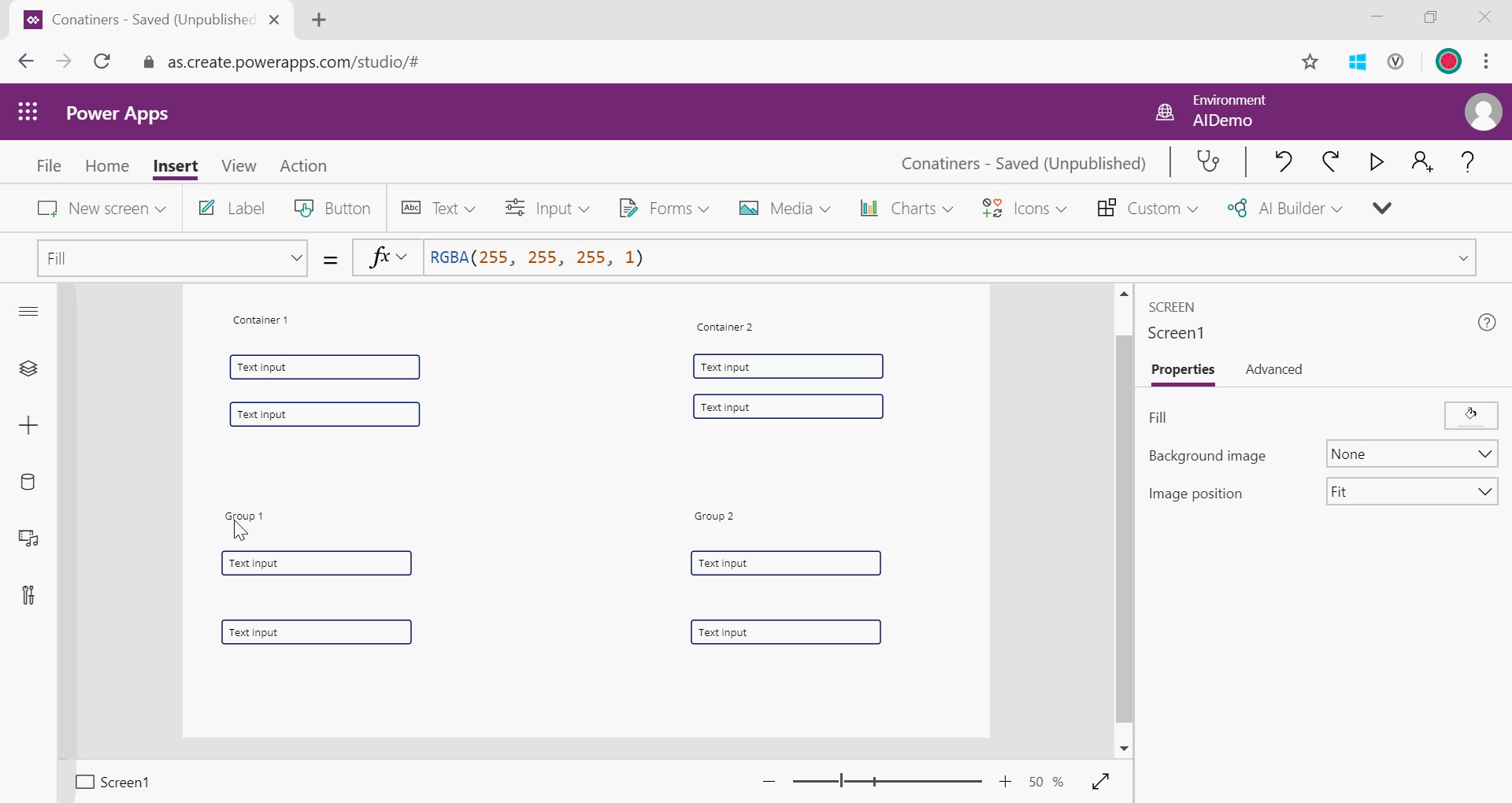
Let’s see the difference between two grouping features, group and container control in Power Apps canvas apps and how they complement each other.
Note : Container control is an experimental feature and needs to be enabled via the advanced settings of the app. These features might change, break or disappear at any time and shouldn’t be used in a production setup.
Group is a concept and Container is a control
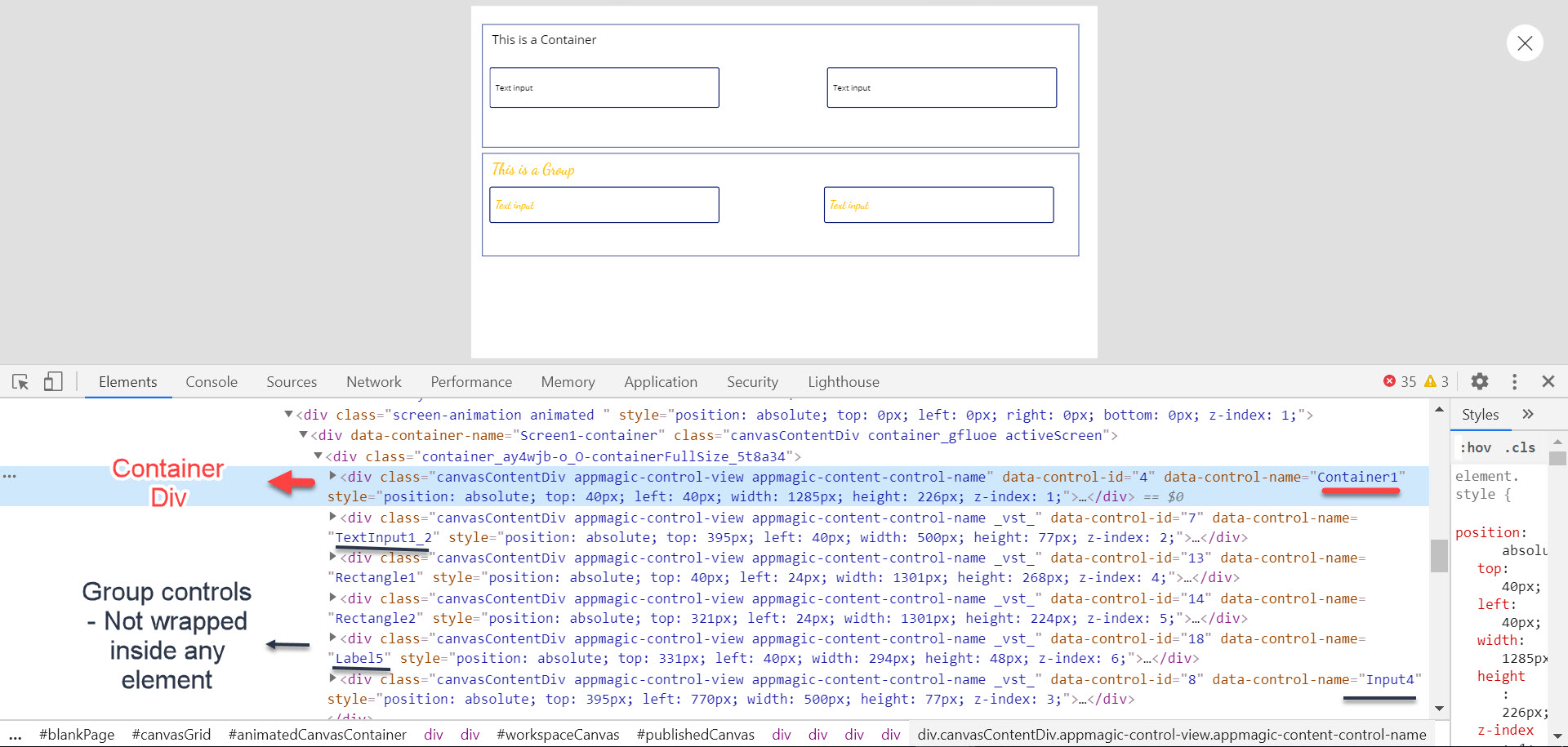
Group when applied to a set of controls don’t affect the layout of the screen. Meaning, they don’t add any element to the DOM.
Container when applied to a set of controls adds a ‘div’ element that wraps all the controls inside that container.
Tab Index Behaviour
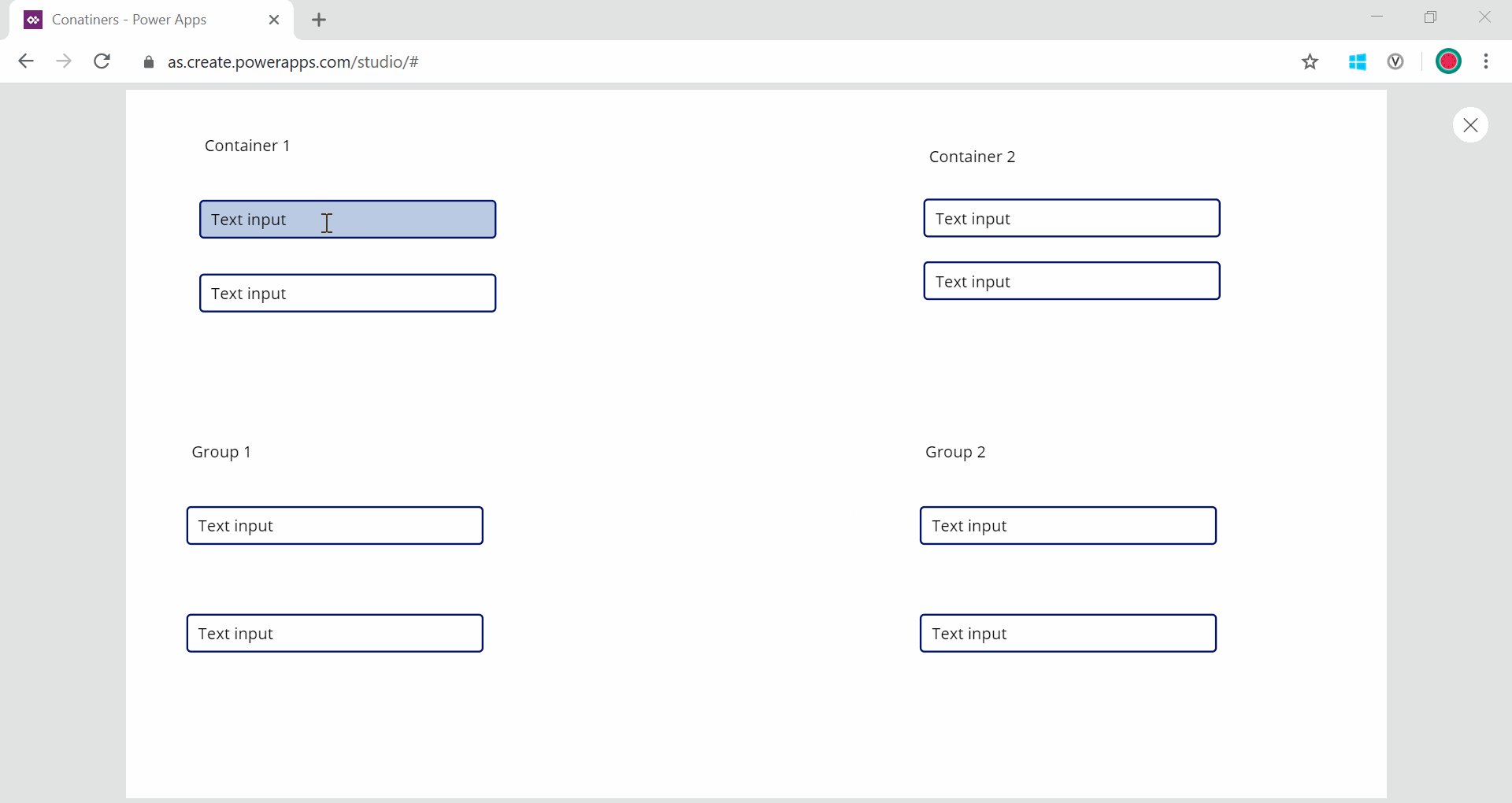
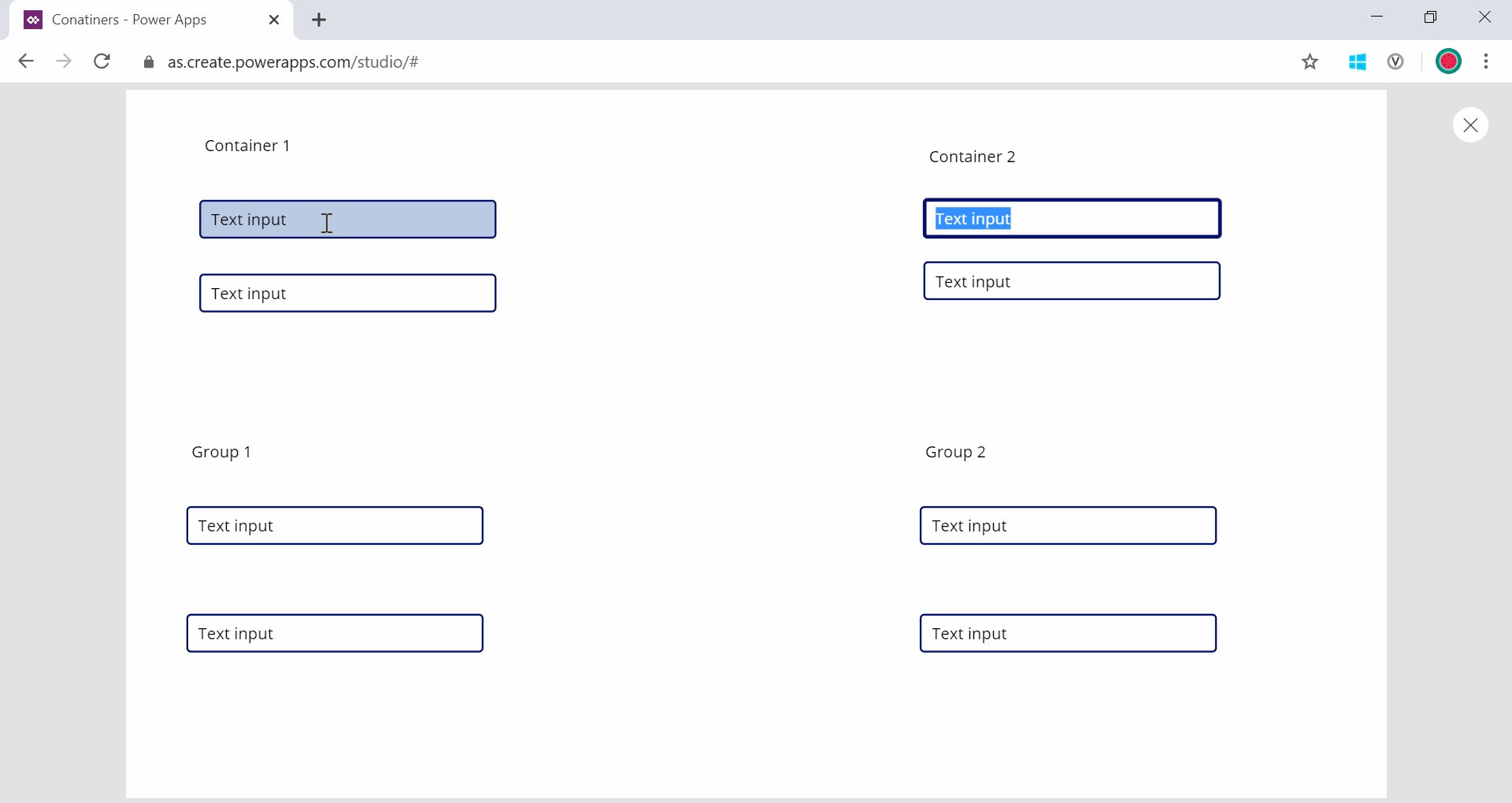
Container can be used if you need to make sure that the tab action goes through the controls inside the container first and then proceed to controls outside the container. With a group you can’t enforce such behaviour.
Control Positioning
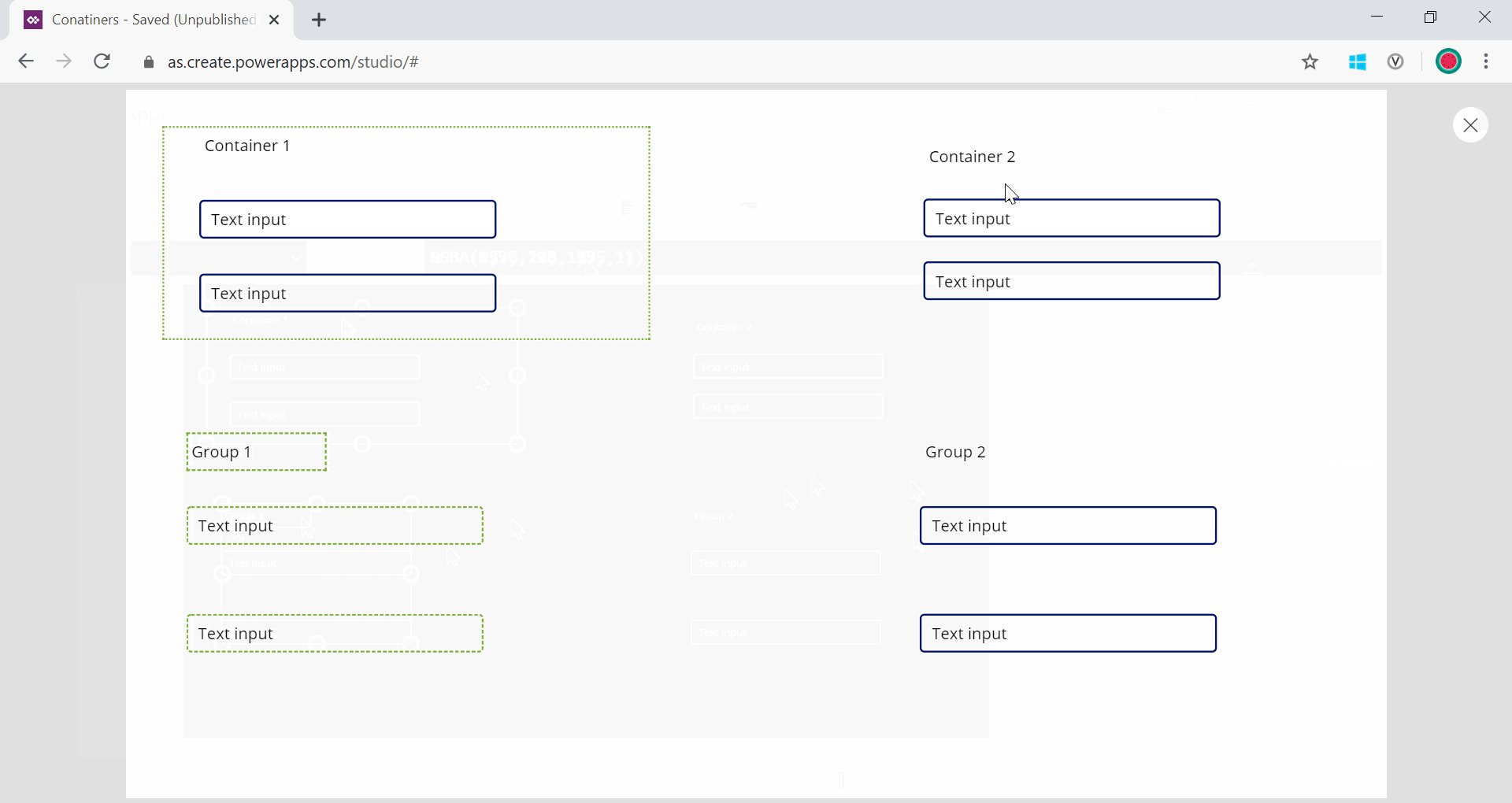
Controls inside a container can only be positioned within that container and the position (X,Y values) of the controls is relative to the container.
Controls inside a group can be positioned anywhere on screen and the position (X,Y values) of the controls is relative to screen.
If a control inside a container is positioned such that it goes beyond the boundary of the container then the control will not be visible on the screen.
Control Properties
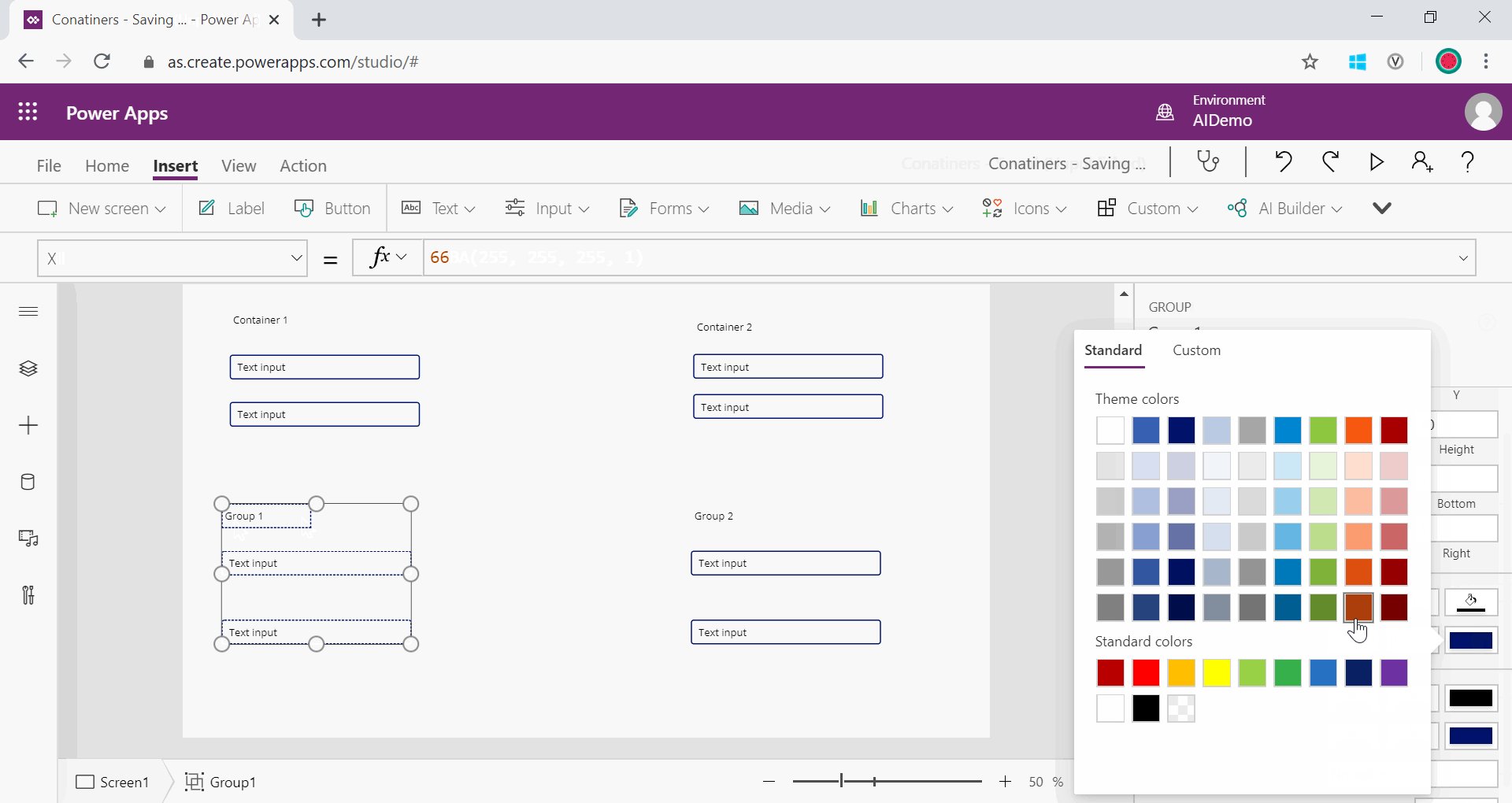
Controls within a group inherit their property values from the group’s properties when you apply them at the group level. However, you are allowed to change properties of individual controls as well.
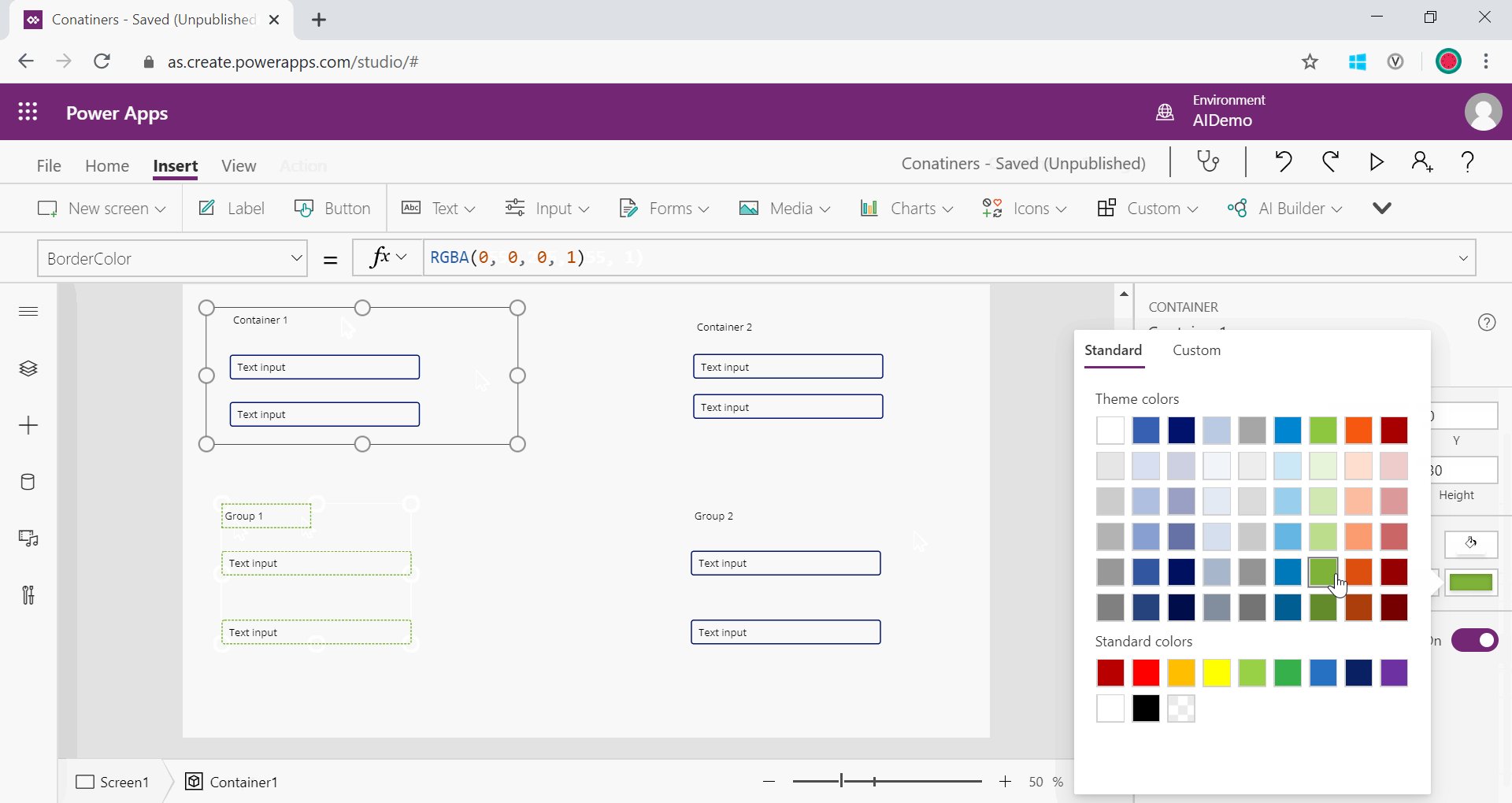
Controls withing a container don’t inherit properties of the container.
Nesting of objects
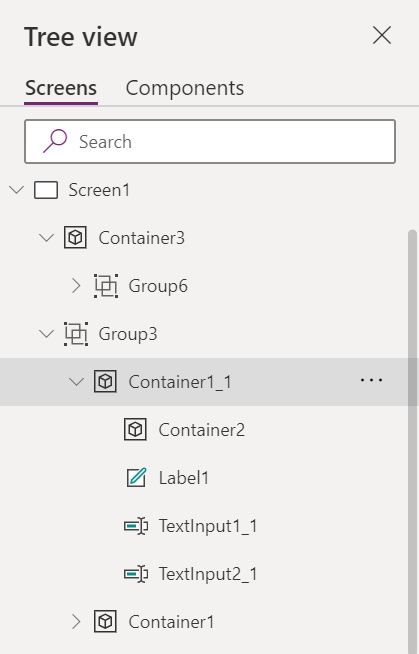
Groups can’t be nested – We can’t add a group within a group, whereas, containers can be nested.
Remember, I also talked about how groups and containers complement each other. This is possible as we can have multiple groups within a container. Also, multiple containers can be grouped as well.
Add new controls to containers
Controls can be added into a container by cutting and pasting them into a container. In group, you can’t add a new control directly.
As you have seen above, depending on the use case and the differences in mind, one can choose between a container or a group or even use them both in a Power Apps canvas app.





A very helpful comparison – thanks
Thanks you Chris!
Great post
Thanks Rahul 🙂
The comparison was quite detailed and informative.
Thanks Manoj.
Thanks very much!